Mais uma atualização dos algoritmos do Google chegou. A cada anúncio feito em relação a atualizações, os profissionais de SEO ficam apreensivos. Afinal, o impacto no ranqueamento dos sites pode significar perda de posições e, consequentemente, acessos e dinheiro. Dessa vez, o foco do update chamado Core Update é a experiência do usuário como fator de ranqueamento.
Desde 2015, com o lançamento do update RankBrain, o Google já sinalizava a priorização do user experience – o ux. Se você já vem melhorando o seu site desde esse período, pensando no seu usuário, você não terá dificuldades de acompanhar esta nova atualização.
Vamos conhecer com mais detalhes o que de fato muda e quais os impactos que o Core Web Vitals trará para o SEO. Neste artigo, você irá ler sobre:
- A iniciativa Web Vitals e o Google Page Experience
- O que é o Core Web Vitals?
- Quais são as métricas do Core Web Vitals?
- Core Web Vitals x outros fatores de ranqueamento
- Qual o impacto do Core Web Vitals, na prática?

Boa leitura!
A iniciativa Web Vitals
Quem pensa que é preciso ser desenvolvedor ou especialista em sites para compreender o básico das otimizações de SEO on-page, se engana. Porém, um dos conceitos técnicos que os profissionais responsáveis por sites devem dominar é experiência do usuário. Basicamente tem a ver com o quão satisfatória e agradável a navegação e a experiência do visitante será no seu site.
Em resumo, o Web Vitals é essa iniciativa que visa simplificar e concentrar as métricas que mais importam para orientar os profissionais que trabalham com a melhoria da experiência do usuário nas páginas do seu site.
O que é o Core Web Vitals?
Em resumo, Core Web Vital são as métricas mais importantes do Web Vitals. O que antes era uma recomendação do Google para o conforto dos usuários ao navegarem por sites, agora é obrigatório para quem visa melhorar posições no ranqueamento rumo a primeira página de resultados.

É importante ressaltar que o Google já anunciou que o Core Update já está valendo:
Na verdade, a atualização chega em 2 fases: uma que já está no ar desde o começo de junho de 2021 e outra que chega no mês que vem, em julho.
Basicamente, o foco dessa nova atualização estará na experiência do usuário e o Google está permitindo que você tenha acesso a todas as análises e recomendações para o seu site.
“O benefício imediato será uma experiência melhor para os usuários que visitam seu site, mas, a longo prazo, acreditamos que trabalhar para um conjunto compartilhado de métricas e limites de experiência do usuário em todos os sites serão fundamental para manter um ecossistema da web saudável”, cita FAQ publicada pelo Google.
O anúncio do Core Web Vitals foi realizado em novembro de 2020, com bastante antecedência para que todos tivessem tempo suficiente para se adequar às boas práticas exigidas para esse fator.
Quais são as métricas do Core Web Vitals?
De forma resumida, você deve se atentar a 3 sinais:
- carregamento;
- interatividade;
- estabilidade visual da página.
A partir de agora, essas métricas guiarão quais ajustes básicos devem ser realizados no quesito UX e é provável que elas evoluam com o tempo.
1. Largest contentful paint (LCP)

LCP (exibição do maior conteúdo, em português) é um item que vai avaliar basicamente a rapidez que uma página carrega o maior elemento de conteúdo visível na janela de visualização, desde a solicitação do URL pelo usuário.
O LCP será influenciado pelo pelo tempo de renderização, tamanho de imagens, vídeo e texto na janela de visualização. Itens como o servidor, CSS, JavaScript podem impactar diretamente nessa performance.
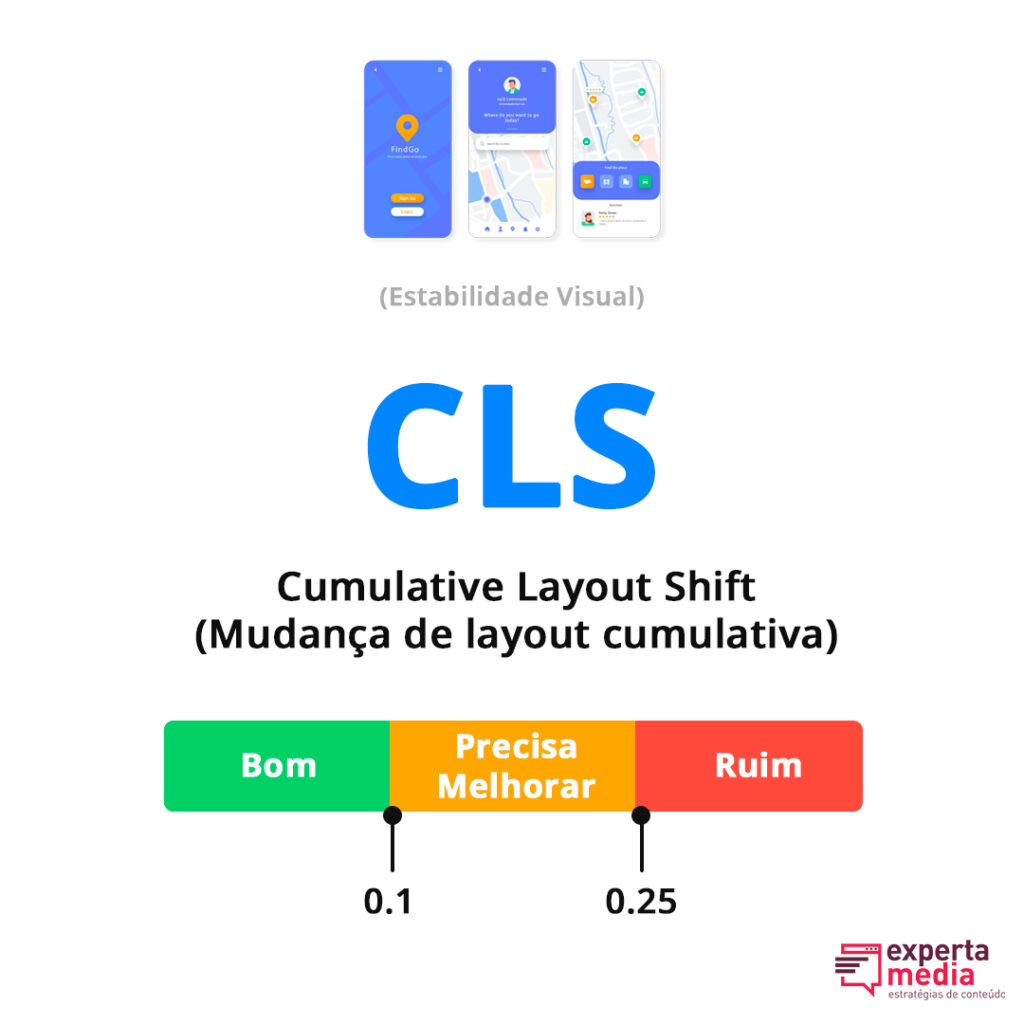
2. Cumulative layout shift (CLS)

O CLS (mudança de layout cumulativa, em português) vai mostrar o quanto o layout da página muda durante o carregamento. Uma pontuação que vai de 0 a 1 será dada, em que zero significa ausência de deslocamento e 1 significa o maior deslocamento
Na prática situações como, ao carregar uma página clicamos em um botão e no último segundo ele muda e clicamos em outra coisa, serão consideradas como ruins no CLS.
De acordo com Cyrus Shepard, da MOZ, o principal motivo pelo qual os itens de uma página não são estáveis é que os tamanhos das imagens geralmente não são definidos. Portanto, se você tem uma imagem com 400 pixels de largura e altura, eles precisam ser definidos no HTML. Existem outros motivos também, como animações e coisas assim.
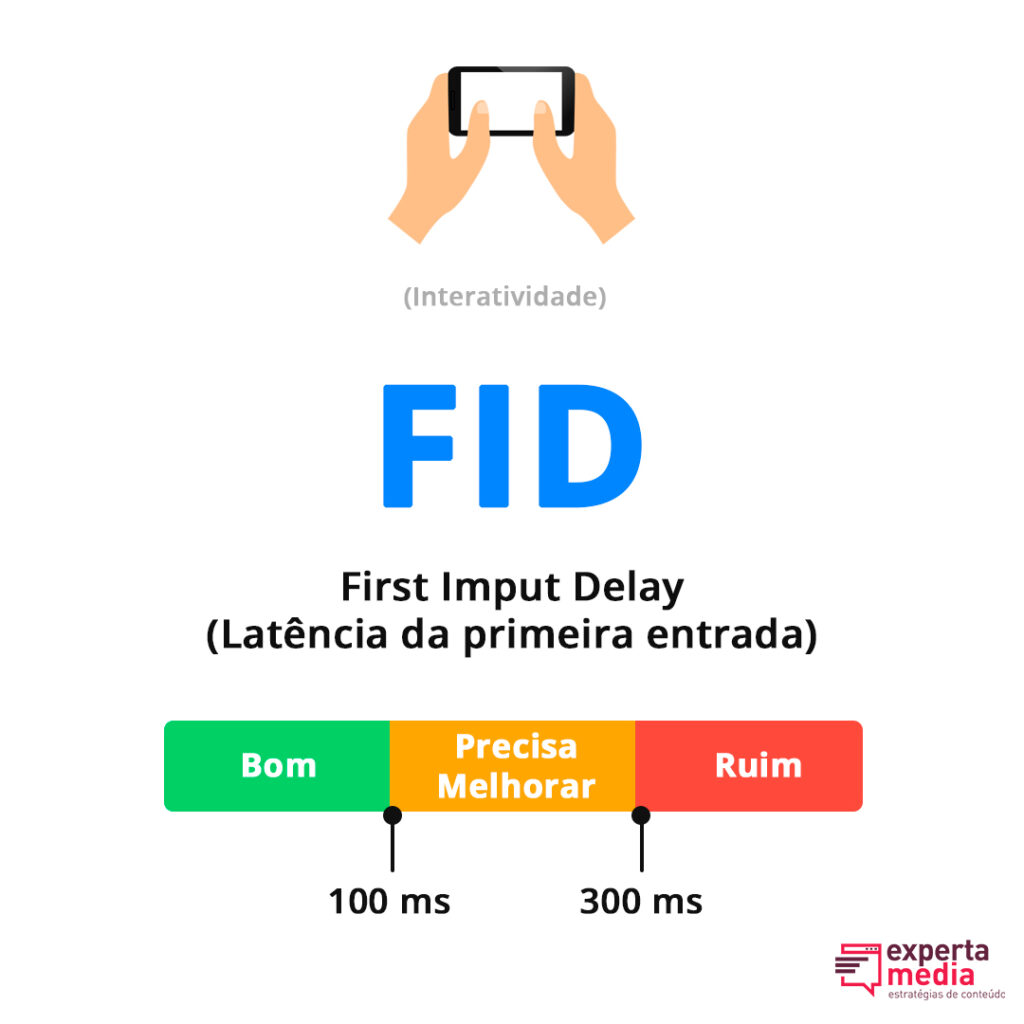
3. First input delay (FID)

A terceira coisa dentro dos fatores do Core Web Vitals é a latência da primeira entrada (FID). Esta questão basicamente pergunta qual é o tempo entre a primeira interação do usuário com sua página (como cliques em links, toques em botões e assim por diante) e o momento em que o navegador responde a essa ação.
Colocando de forma prática, quando um usuário clica em algo, um botão ou um evento JavaScript, quão rápido o navegador pode começar a processar isso e produzir um resultado? Isso pode depender do seu JavaScript e do código de terceiros.
Core Web Vitals x outros fatores de ranqueamento

Apesar da grande preocupação desse sinal de classificação em comparação com os demais (compatibilidade com dispositivos móveis, navegação segura, segurança HTTPS, etc.), o Google parece apontar que o Core Web Vitals terá menos peso do que os fatores relacionados à satisfação de busca dos usuários.
De maneira mais direta, conteúdos de qualidade continuam a ter um peso significativo nos resultados de SEO. “A experiência da página é apenas um dos muitos sinais usados para classificar as páginas. Lembre-se de que a intenção da consulta de pesquisa ainda é um sinal muito forte, portanto, uma página com uma experiência de página inferior ainda pode ter uma classificação elevada se tiver um conteúdo excelente e relevante”.
Conheça 50 fatores que o Google considera para o ranqueamento.
Qual o impacto do Core Web Vitals, na prática?
Não pense que essa é apenas mais uma questão técnica para deixar seu site mais agradável. Podemos ir além e falar do impacto que essa atualização vem trazendo para os negócios que melhoraram suas páginas a partir dos indicativos do Core Web Vitals.
Confira alguns dados que o site web.dev reuniu sobre o impacto do Core Web Vitals nos negócios de algumas empresas:
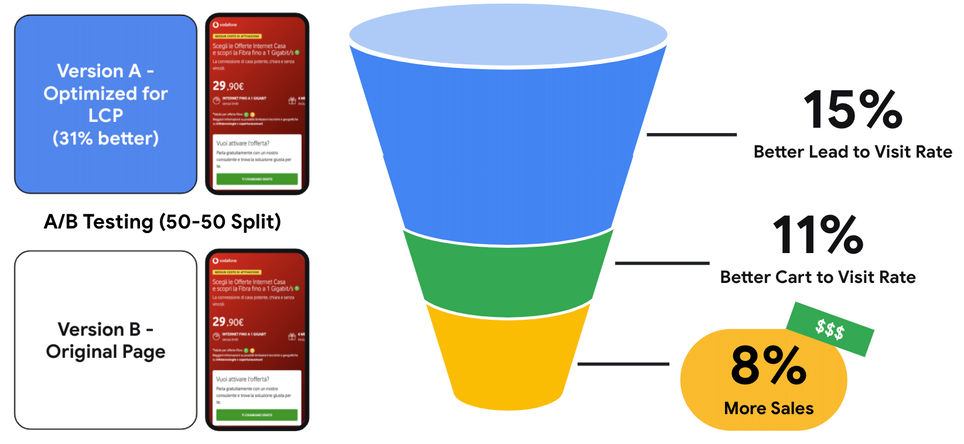
- A Vodafone da Itália melhorou o LCP em 31%, o que a fez aumentar as vendas em 8%

- O AliExpress conseguiu uma taxa de rejeição 15% menor ao melhorar em 10x o CLS e o LCP em 2x
- A correção que O Yahoo! Japão fez no CLS reduziu em 98% as páginas consideradas ruins e aumentou em 15% as visualizações de página por sessão.
- Nykaa descobriu que uma melhoria de 40% no LCP levou a 28% mais tráfego orgânico de algumas cidades indianas (T2 / T3).
A partir desses dados, fica clara a importância de não negligenciar as recomendações do Core Web Vitals, mesmo se a sua empresa for pequena ou média. Claro que o bom desempenho do seu site não depende apenas das questões de experiência do usuário, mas também de outros fatores on-page e também de SEO off-page.
Quais ferramentas usar para analisar as métricas do Core Web Vitals?
Ainda falando de termos práticos, fica o questionamento: como acessar essas informações fornecidas pelo Google? Onde tenho acesso ao relatório com os Web Vitals e, principalmente, Core Web Vitals?
O próprio Google oferece algumas ferramentas que possibilitam consultar as métricas referentes ao seu site. Iremos listar duas que você não pode deixar de usar para acompanhar seus resultados.
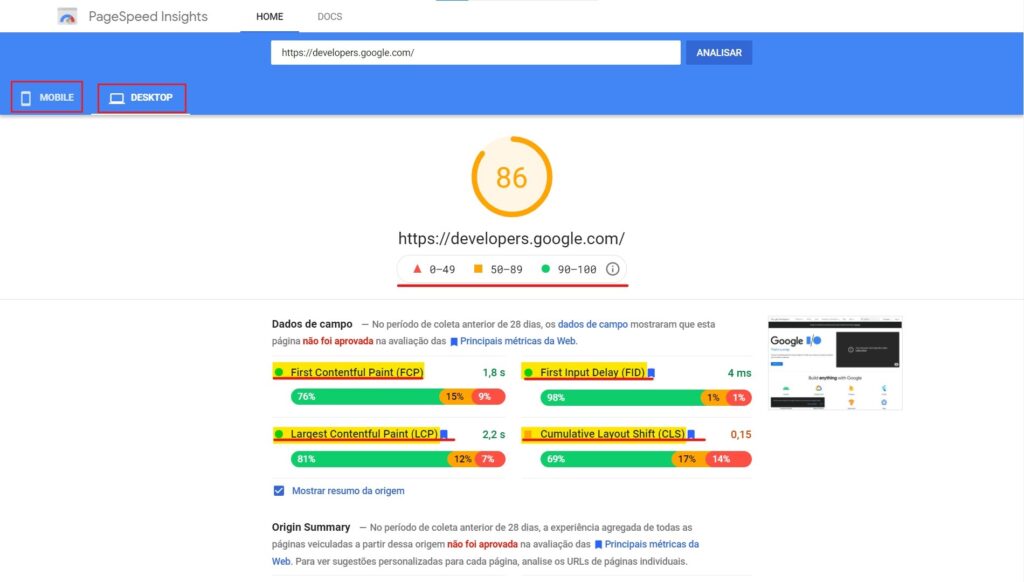
PageSpeed Insights
O PageSpeed Insights é muito utilizado para verificar a velocidade de carregamento de uma página. Talvez você já até o conheça por isso. Porém, estaríamos limitando muito a ferramenta se disséssemos que essa é sua única função. Ela vai muito além: informa o desempenho real de uma página para dispositivos móveis e computadores, além de sugerir maneiras de aprimorar a página, segundo as palavras do próprio Google.

Ao inserir uma URL para ser analisada, o PageSpeed Insights mostra com detalhes sugestões de otimizações no conteúdo da página baseadas em métricas, incluindo o Core Web Vitals.
Apesar de exibir um relatório com diversas informações, são estimativas brutas que não devem ser consideradas sozinhas. É preciso combinar análises de outras ferramentas que contemplam métricas diferentes.
Search Console
O Google Search Console ganhou este nome em março de 2015. Inicialmente, ele surgiu como Google Webmaster Tools, com o objetivo de permitir que os webmasters verificassem o status de indexação e otimizassem a visibilidade de seus sites.
É possível também corrigir problemas e destacar páginas do seu site nos resultados de pesquisa no Google e avaliar, usando suas ferramentas e relatórios, o tráfego e o desempenho de pesquisa.
Confira no vídeo abaixo (em inglês, com legendas disponíveis em português), uma demonstração prática do Search Console. John Mueller, Senior Webmaster Trends Analyst do Google, explica sobre SEO, Core Web Vitals e mostra como usar a ferramenta para ajudar a rastrear e melhorar as métricas do seu site:
Agora que você já está por dentro do Core Update e as métricas Core Web Vitals, utilize as ferramentas que recomendamos neste artigo e se prepare para a próxima fase da atualização, em julho de 2021. Não se esqueça também de fazer uma análise completa de SEO no seu site, para não ser prejudicado por nenhum fator que passou desapercebido.
Continue acompanhando nossos conteúdos para não perder as novidades do mundo do SEO. Você pode se inscrever no nosso informativo e receber mensalmente nossa newsletter com um compilado das informações mais relevantes do mercado:
Isso é obrigatório. Isso é obrigatório.