Google PageSpeed Insights: como melhorar a velocidade do seu site
Aprenda como analisar os resultados do Google PageSpeed Insights e quais fatores podem impactar a velocidade de carregamento do seu site.
O Google PageSpeed é um conjunto de ferramentas fornecidas pelo Google para ajudar desenvolvedores e donos de sites a analisá-los e otimizá-los. Mas, qual sua verdadeira importância no universo do SEO?
Três segundos. É o tempo que leva para respirar fundo ou piscar algumas vezes. No entanto, no mundo digital, esses mesmos três segundos podem ser a diferença entre manter um usuário interessado ou perdê-lo para sempre.
Segundo uma pesquisa realizada pelo Backlinko, o tempo de carregamento do site está diretamente ligado à taxa de rejeição. Cerca de 40% dos usuários abandonam um site que demora mais de 3 segundos para carregar.
Isso nos leva a uma conclusão: a velocidade do site é uma necessidade para aqueles que desejam se destacar no mercado. Por isso, entender o que é e como usar o Google PageSpeed Insights é essencial para qualquer estratégia de SEO eficaz.
Afinal, o Google tem enfatizado que a experiência do usuário é um fator crítico para seu algoritmo de classificação. Por isso, neste conteúdo iremos te explicar como funciona o PageSpeed Insights, como analisar os resultados fornecidos por ele e como melhorar a velocidade do seu site em passos simples.
Boa leitura!
O que é Google PageSpeed?
Como você já sabe, o PageSpeed é uma ferramenta muito útil oferecida pelo Google. Nela, podemos avaliar a velocidade do site através de um relatório detalhado que também possui sugestões de otimização. Ele se baseia nos Core Web Vitals, que são métricas essenciais para avaliar a experiência do usuário em um site.
Os elementos analisados dentro do Core Web incluem: carregamento de página, capacidade de interação e estabilidade visual. Entender esses conceitos é fundamental para interpretar as informações fornecidas pelo PageSpeed.
Dentro do PageSpeed, podemos encontrar quatro tipos diferentes de serviços:
- PageSpeed Module - projetado para otimizar automaticamente recursos da web, como HTML, CSS, JavaScript, imagens e outros, para melhorar o desempenho do site e a velocidade de carregamento das páginas;
- PageSpeed Insights - ferramenta online que analisa o desempenho de uma página da web e sugere melhorias (vamos entrar em mais detalhes no decorrer do texto);
- PageSpeed Service - descontinuada em 2015, a solução aplicava otimizações em tempo real, como compactação de recursos, caching (técnica de armazenamento intermediário de dados da aplicação) e minificação de arquivos;
- PageSpeed DevToolkit - coleção de ferramentas e recursos que ajudam os desenvolvedores a melhorar o desempenho de seus sites, por meio de extensões para navegadores que oferecem análises detalhadas do desempenho da página, diagnósticos de problemas e sugestões de otimização.
Mas, aqui iremos focar no PageSpeed Insights e entender sua relevância em relação ao SEO. Essa ferramenta é gratuita e analisa a velocidade de carregamento de qualquer página da web, seja ela em dispositivos móveis ou no desktop.
Depois que a análise é concluída, você tem acesso a uma pontuação de velocidade para a página, bem como sugestões para melhorar o desempenho e a experiência do usuário. As sugestões são divididas em oportunidades, diagnosticando itens já corrigidos.
A pontuação de velocidade atribuída pelo PageSpeed Insights é baseada em uma variedade de fatores, incluindo o tempo de carregamento da página, a acessibilidade do site, o tamanho dos recursos da página e como esses recursos são carregados e renderizados pelo navegador.
Uma pontuação alta significa que seu site está bem otimizado, enquanto uma pontuação baixa indica que há espaço para melhorias!
Como usar o Google PageSpeed Insights
Para utilizar o PageSpeed Insights, basta acessar o site: https://pagespeed.web.dev/
Nele, você pode inserir a URL da página que deseja analisar e clicar em "Analisar".
Em poucos instantes, o PageSpeed Insights fornece uma análise detalhada do desempenho da página, juntamente com sugestões para melhorá-lo.
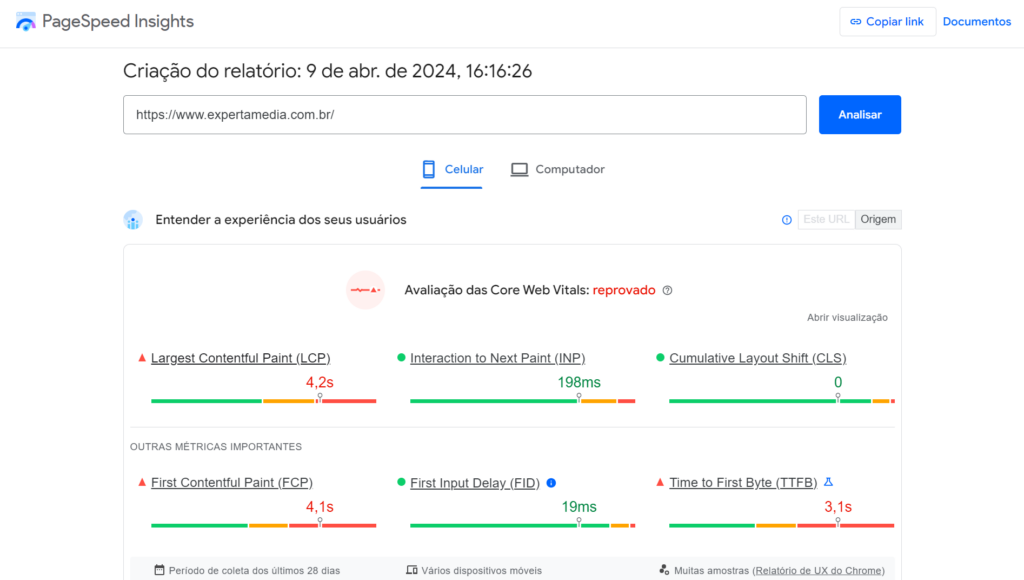
Como analisar o resultado do PageSpeed Insights
Depois de acessar o PageSpeed e receber seu resultado, você pode estar se perguntando: como analisar todas essas informações? Fique tranquilo, pois vamos abordar tópico por tópico e te ajudar a compreender melhor o resultado!
Pontuação de velocidade
A pontuação de velocidade é uma medida que analisa a velocidade do carregamento e mostra o desempenho geral da página. A escala vai de 0 a 100 e quanto mais alta a pontuação, melhor o desempenho.
Por exemplo, se a pontuação de velocidade da sua página estiver a partir de 80/100, isso significa que seu site está bem otimizado e carrega muito rapidamente. No entanto, se a pontuação estiver em 70/100, isso indica que há espaço para melhorias no desempenho de carregamento.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) é uma das métricas mais importantes do Core Web Vitals. Ela mede o tempo que leva para o maior elemento visível da página ser carregado. Geralmente, são as imagens, vídeos ou grandes blocos de texto. Um LCP ideal ocorre dentro dos primeiros 2,5 segundos do carregamento da página.
Agora, sobre a pontuação de LCP oferecida pelo PageSpeed Insights saiba que quanto maior, melhor. Uma pontuação baixa pode indicar que o maior arquivo da sua página está demorando muito para carregar, o que pode prejudicar a experiência do usuário e a classificação nos mecanismos de busca.
Primeira exibição de conteúdo (First Contentful Paint - FCP)
Se o usuário abre a página, mas o conteúdo demora a aparecer por completo, isso pode arruinar a sua experiência. Por isso, é importante ter um tempo rápido para a primeira exibição de conteúdo.
No PageSpeed, existe uma métrica que analisa isso: ela indica o tempo que leva para o conteúdo principal da sua página ser exibido para o usuário.
Na hora de interpretar os resultados, lembre-se de que quanto menor for o resultado dessa pontuação, melhor! Ela está indicando quantos segundos leva até que seja possível visualizar o conteúdo. Então, se o resultado for 1 segundo, você está no caminho certo.
Latência de entrada (First Input Delay - FID)
A latência de entrada mede o tempo que leva para o site responder às interações do usuário, como cliques e toques na tela. Ou seja, sabe quando você entra em um site e já quer logo ir para a seção de blogs, mas não consegue clicar de primeira?
É exatamente isso que essa pontuação vai indicar. Então, espere por uma baixa latência de entrada em seus resultados. Quanto menor o resultado, melhor a experiência do usuário.
Interação com Próxima Exibição (Interaction to Next Paint - INP)
A interação com a próxima exibição (interaction to next paint - INP) é outra métrica do Core Web Vitals. Ela avalia o tempo que leva para o site se tornar totalmente interativo após a primeira renderização.
Em outras palavras, ela indica quanto tempo os visitantes precisam esperar antes de poderem interagir plenamente com o conteúdo da página. Por exemplo, se em um site de e-commerce o usuário não consegue arrastar o produto para o carrinho nos primeiros 200 milissegundos, isso significa que seu INP precisa de melhorias.
Fique atento! Um INP baixo é desejável, pois significa que os usuários podem começar a interagir rapidamente com seu site.
Mudança de layout cumulativa (Cumulative Layout Shift - CLS)
A mudança de layout cumulativa (cumulative layout shift - CLS) é uma métrica com foco na aparência do site. De forma simplificada, ela mede a quantidade de movimento inesperado dos elementos da página enquanto ela está sendo carregada.
Me diga se já aconteceu com você a seguinte situação: abrir uma página da web e, de repente, os botões ou links se movem para diferentes posições, fazendo com que você clique no lugar errado? Isso é um exemplo de uma mudança de layout cumulativa.
No PageSpeed Insights, uma pontuação baixa de CLS é desejável, pois indica que os elementos da sua página permanecem estáveis durante o carregamento!
Tempo até o primeiro byte (Time to First Byte - TTFB)
O tempo até o primeiro byte (time to first byte - TTFB) avalia a rapidez com que o servidor responde à solicitação do navegador para carregar uma página da web. Com essa métrica, conseguimos avaliar o tempo decorrido desde o momento em que o navegador solicita uma página até o momento em que recebe o primeiro byte de dados do servidor.
Ok, mas como avaliar o resultado?
Em relação ao TTFB, você deve procurar um número baixo, pois isso indica que o servidor está respondendo rapidamente, o que contribui para um tempo de carregamento mais rápido da página como um todo.
Dados de campo (Field Data)
Os dados de campo (Field Data) são uma parte muito interessante do PageSpeed Insights. Nessa pontuação, conseguimos analisar como a página é carregada em condições reais de navegação. Isso só é possível, pois a ferramenta utiliza dados coletados de usuários reais que acessaram seu site nos últimos 30 dias.
Ou seja, é uma representação mais precisa do desempenho real da página. Na prática, se os dados de campo mostraram que o tempo médio de carregamento da sua página é de 2 segundos para usuários reais, isso indica que seu site está oferecendo uma boa experiência de carregamento para a maioria dos visitantes.
Dados do laboratório (Lab Data)
Ao contrário dos dados de campo, explicados anteriormente, os dados do laboratório são informações que partem de uma suposição. Essas métricas simulam novas informações a partir dos dados reais.
Com isso, conseguimos ter uma análise mais aprofundada do desempenho geral do site. Na prática, os dados de laboratório podem te indicar que é possível economizar 500 KB comprimindo imagens, por exemplo. Assim, você tem mais conhecimento e pode agir de forma mais certeira.
Índice de velocidade
Diferente da pontuação de velocidade, o índice de velocidade vai avaliar quão rapidamente o conteúdo de uma página é visualmente exibido durante o carregamento. Não é quando o primeiro conteúdo é mostrado, mas sim como o conteúdo é preenchido ao longo do tempo.
Um índice de velocidade baixo é ideal, pois indica que o conteúdo da página está se tornando visível rapidamente.
Diagnóstico
O diagnóstico vai fornecer o status atual da sua página e também sugestões específicas de melhoria. Essas recomendações identificam áreas específicas onde seu site pode ser otimizado para melhorar o desempenho de carregamento.
O diagnóstico pode sugerir, por exemplo, que você deve reduzir o tamanho dos recursos da sua página em 30% usando a compactação Gzip. Veja outras sugestões de melhoria que a ferramenta pode oferecer:
- Otimização de imagens;
- Eliminação de renderização bloqueadora;
- Redução de tempo de execução de JavaScript;
- Redução de solicitações de servidor;
- Eliminação de redirecionamentos indiretos;
- Quesitos de acessibilidade, como contraste de cores;
- Otimizações de SEO.
Lighthouse
Por fim, o Lighthouse é uma ferramenta de código aberto desenvolvida pelo Google, integrada ao Google PageSpeed Insights. Ela pode ser útil, pois oferece uma análise detalhada do desempenho, acessibilidade, melhores práticas e SEO on-page.
Ele identifica problemas, relacionados a:
- Acessibilidade;
- Arquitetura do site;
- Desempenho/Performance;
- Otimização de SEO.
Por que ter um site rápido é importante?
Ter um site rápido é fundamental na era digital em que vivemos. Já explicamos anteriormente sobre o Google Site Speed ou PageSpeed Insights, agora vamos destacar a importância de considerar seus resultados na construção de um site ágil e eficiente.
Experiência do usuário
Imagine que você quer contratar um serviço de limpeza para a sua casa e consegue achar a opção ideal, mas o site é lento. Você precisa esperar vários segundos para abrir a página inicial e depois mais vários segundos para conseguir acessar a aba de serviços.
Essa espera pode se tornar frustrante rapidamente, te levando a abandonar o site em busca de alternativas mais rápidas.
Por isso, é essencial garantir que a velocidade da página inicial e de todas as outras páginas do site sejam o mais rápidas possível (de preferência, de até 3 segundos, no máximo.
Taxa de rejeição
Quando falamos sobre taxa de rejeição, a BBC é um exemplo da vida real. O veículo de notícias descobriu que a cada segundo adicional de carregamento de suas páginas, perdia 10% do total de usuários.
Ou seja, se houver um atraso de 2 segundos no carregamento e 1.000 pessoas estiverem acessando o site da BBC em busca de uma notícia quente, a página perderia 200 desses leitores.
Consegue imaginar essa situação?
Mesmo que um site ofereça um conteúdo valioso, se ele não carregar rapidamente, terá menos visibilidade e, consequentemente, menos tráfego orgânico.
Boas práticas de SEO
O Google valoriza a experiência do usuário e tende a priorizar sites que oferecem um carregamento rápido e uma navegação suave. Por isso, o desempenho do site é um fator importante nas classificações de pesquisa.
Algumas boas práticas e serviços de SEO incluem:
- Design responsivo;
- Conteúdo de qualidade;
- Otimização de palavras-chave;
- Otimização de imagens;
- Link building.
Conversão
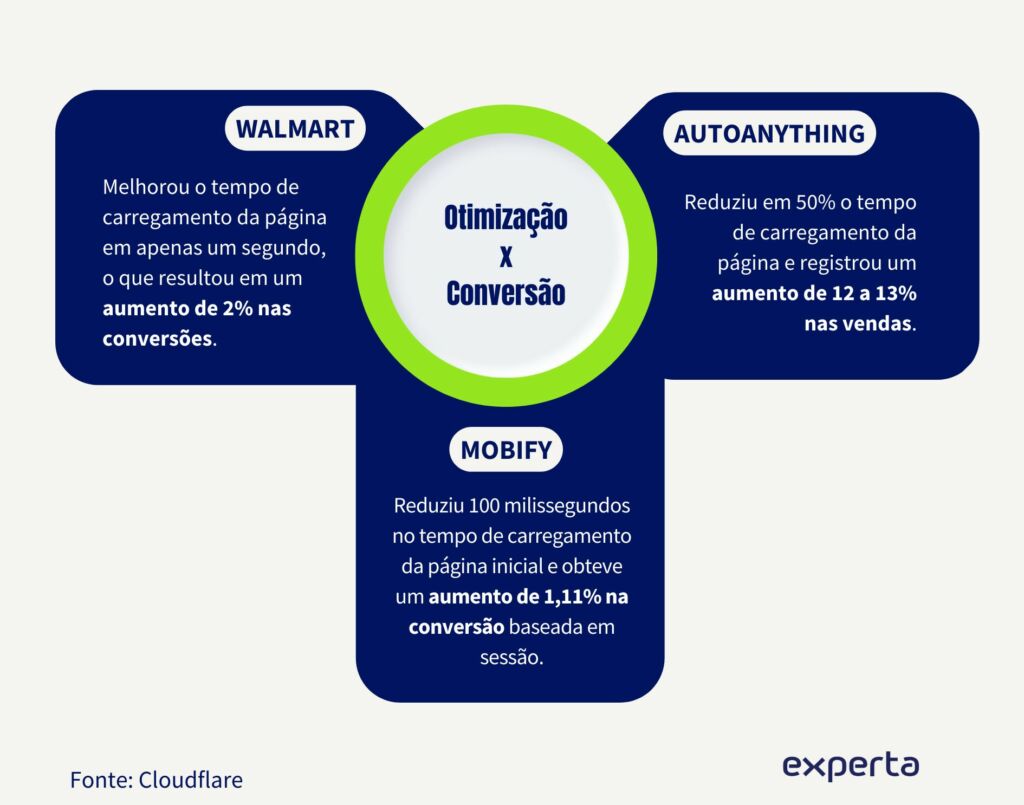
Reduzir até mesmo alguns milissegundos no tempo de carregamento da página pode ter um grande impacto nas conversões.
Por exemplo, uma loja on-line que otimiza seu site para carregar mais rápido pode experimentar um aumento nas vendas, como demonstrado pelos seguintes exemplos:
Fatores que alteram a velocidade de carregamento
Vários fatores podem influenciar o tempo necessário para que uma página seja carregada completamente. Separamos alguns dos principais para que você esteja sempre atento e garanta a melhor experiência para o usuário.
Peso da página
Pense no seu portal de notícias favorito. Ele inclui imagens de alta resolução em suas páginas? Ou grandes vídeos no corpo do texto?
Provavelmente você respondeu não para essas perguntas e isso tem um motivo simples.
Quanto mais recursos uma página precisa carregar, mais lenta será sua velocidade. No entanto, manter sites com arquivos pequenos e velocidade alta ficou mais difícil à medida que as tecnologias evoluíram e os sites se tornaram mais complexos.
Veja alguns elementos que podem aumentar o peso da página:
- Arquivos JavaScript;
- Vídeos;
- Arquivos CSS;
- Anúncios pop-up;
- Fundos em movimento;
- Imagens com alta resolução.
Condições da rede
As condições da rede do usuário estão fora do alcance dos desenvolvedores de sites e estrategistas de SEO. Mas, elas podem afetar muito na velocidade de carregamento.
Então, mesmo que um site seja todo otimizado, as conexões de internet lentas, seja devido à qualidade do serviço do provedor ou ao tipo de conexão utilizada (3G, 4G, WiFi), podem resultar em tempos de carregamento mais longos.
Porém, existem algumas técnicas para melhorar isso:
- Minificação e compactação de arquivos;
- Uso de CDNs (Content Delivery Networks – rede de servidores distribuídos geograficamente que armazena em cache o conteúdo estático de um site);
- Pré-Browsing ou Pré-Carregamento de Recursos.
Localização da hospedagem
Imagine que seu portal de notícias favorito tenha servidores localizados nos Estados Unidos, mas atende clientes em todo o mundo. Você acha que a velocidade de carregamento será igual para todos?
A resposta é não. Na verdade, a localização dos servidores que hospedam o conteúdo de um site pode afetar significativamente o tempo de carregamento.
Se o conteúdo precisar percorrer longas distâncias até chegar ao usuário, isso resultará em maior latência de rede e, consequentemente, em um carregamento mais lento.
Para resolver esse problema, existem algumas estratégias:
- Uso de redes de distribuição de conteúdo P2P (Peer-to-Peer);
- Escolha de servidores com localização estratégica;
- Uso de CDNs.
Como melhorar a velocidade do seu site?
Mas, afinal, como melhorar a velocidade do seu site? Primeiro, sugerimos que você use o Google PageSpeed Insights e observe atentamente sua pontuação em cada tópico.
Essa ferramenta é uma mina de ouro para agências de SEO, empresas de desenvolvimento web e proprietários de sites.
Porém, para te ajudar nessa missão, separamos algumas dicas gerais que podem fazer a diferença na velocidade do seu site. Veja a seguir:
-
- Otimize o tempo de resposta do servidor: quanto mais rápido o servidor responder às solicitações, mais rápido o site será carregado;
- Use CSS externo: eles são carregados antes do conteúdo do site e controlam o layout, fontes e cores. Também é importante remover código desnecessário;
- Diminua o tamanho das imagens: se necessário, compacte-as para reduzir o peso sem comprometer a qualidade;
- Lazy Loading: técnica que adia o carregamento de determinados elementos da página, como imagens e vídeos, até que sejam necessários;
- Remova recursos que impedem a renderização: evite scripts que bloqueiam a renderização e coloque arquivos JavaScript no final da página;
- Evite conexão HTTPS em toda navegação: use técnicas como CSS Sprites para diminuir o número de solicitações de imagens.
Conheça a Experta!
Garantir a otimização de sites pode parecer uma tarefa difícil. Mas, você estará em boas mãos com a Experta. Somos uma empresa especializada em SEO, link building, Digital PR e gestão de blogs.
Nossa equipe de jornalistas e especialistas em SEO está pronta para te garantir as melhores posições no ranking do Google.
Entre em contato conosco e veja o que o marketing de conteúdo faz pelo site da empresa!