Quem nunca ouviu a expressão “conteúdo é rei” quando se trata de SEO? Pois é, mas saiba que existem muitas coisas nos bastidores para ajustar antes de focar no conteúdo.
É preciso garantir que o site funcione e que ele seja indexado aos buscadores. Nesse caso, as meta tags desempenham um papel essencial.
Elas servem como orientações aos mecanismos de pesquisa e ficam escondidas no código da página.
Por facilitar o trabalho do robô durante o rastreamento das páginas, o seu site pode ser favorecido nas classificações, além de contribuir para a organização do conteúdo da página.
Apesar do Google não ver mais a mesma relevância da meta keyword para fins de ranqueamento, existem outros tipos de tags que podem fazer diferença para o SEO do seu site.
Como, por exemplo, a meta description e o robots. Quer saber mais? Continue a leitura!
Neste post, explicaremos o funcionamento das meta tags mais importantes para o SEO e apresentaremos ferramentas que podem te ajudar a corrigir os erros técnicos para aprimorar o desempenho do seu site.
Vamos lá!
O que são meta tags?
São elementos do código HTML que ajudam os mecanismos de busca a interpretar o conteúdo de um site. Na prática, as meta tags são informações adicionadas na seção <head> da página de códigos para direcionar os navegadores e os robôs durante o rastreamento das páginas.
Tratam-se de dados que não são visíveis aos usuários. Veja a seguir o exemplo de uma estrutura de página com meta tags:
<head>
<meta name=”title” content=”Título da página”>
<meta name=”description” content=”Descrição da página”>
<meta name=”keywords” content=”Palavras-chave relevantes”>
A partir das marcações, o buscador identifica como exibir a página.
Para facilitar, imagine o banco de dados do Google como uma livraria. Normalmente, os livros são separados por categorias: ficção, romance, biografias, fantasia e outros.
Em cada categorização existem centenas de livros com títulos diferentes e, na contracapa, uma breve introdução sobre a leitura. Se fôssemos procurar por um livro de aventuras no espaço e alienígenas, seria muito mais fácil seguir por essa organização: ficção > título > descrição para achar o exemplar que melhor atende nosso desejo.
A mesma lógica é aplicada pelos mecanismos de busca. Em outras palavras, as meta tags nada mais são do que etiquetas que auxiliam os rastreadores a navegar pelos sites, entendê-los e indexá-los.
Portanto, esse é um assunto bastante explorado no SEO técnico, compreendendo ações práticas que influenciam no ranqueamento das páginas e na obtenção de resultados.
Qual a importância das meta tags no SEO?
Quando você faz uma busca no Google, o objetivo é encontrar uma boa resposta, certo? O gigante das buscas sabe disso, por isso, prioriza os sites capazes de oferecer o melhor resultado aos usuários.
As meta tags facilitam esse processo, pois agilizam o rastreamento e proporcionam a melhor compreensão do algoritmo sobre a relevância da sua página.
Dessa forma, quando você especifica as informações através de códigos, maiores são as chances do robô do Google classificar seu site em boas colocações.
Obviamente, essa é apenas uma característica dos mais de 200 fatores de ranqueamento no Google, mas, sem dúvidas, não deve ser ignorada.
No Search Engine Optimization, as primeiras posições do Google são disputadíssimas. Isso porque é o lugar onde é possível atrair mais visibilidade online e tráfego orgânico.
Portanto, para estar bem posicionado nos resultados de pesquisa e colher todos os benefícios, é preciso estar atento à otimização das meta tags de SEO.
Quais os tipos de meta tags impactam no SEO?
Existem diferentes tipos de meta tags. Para ter noção, basta acessar uma página na web, clicar com o botão direito do mouse em qualquer lugar e selecionar “exibir código-fonte da página”, ou pressionar Ctrl + U, para visualizar todas elas.
Você irá se deparar com algo assim:

Com tantas informações exibidas na nova aba, é possível que você fique perdido. Para ajudar, mostraremos a seguir apenas quais são as mais importantes para o trabalho de SEO.
Tag canonical
A tag canonical é uma sinalização para o robô do Google entender qual é a página principal. Geralmente, um site possui diversas páginas semelhantes entre si, o que leva os mecanismos de busca a identificá-las como conteúdo duplicado.
Por exemplo, em uma loja de e-commerce de calçados, é provável existirem as seguintes URLs:
- https://meusite.com/calcados/tenis/nike-max
- https://meusite.com/calcados/tenis/nike-max?cor=branco.
Ambas tratam do mesmo conteúdo, apenas é especificada a cor do produto em uma delas. A semelhança, porém, pode gerar penalizações ao seu domínio e fazer as páginas competirem pelo ranqueamento.
Para evitar todo esse problema, basta inserir um direcionamento para página original no código HTML da página duplicada:
<link rel=”canonical” href=”https://meusite.com/calçados/tênis/nike-max”/>
Dessa forma, todas as outras páginas que forem consideradas duplicadas devem apontar para a principal.
Meta description
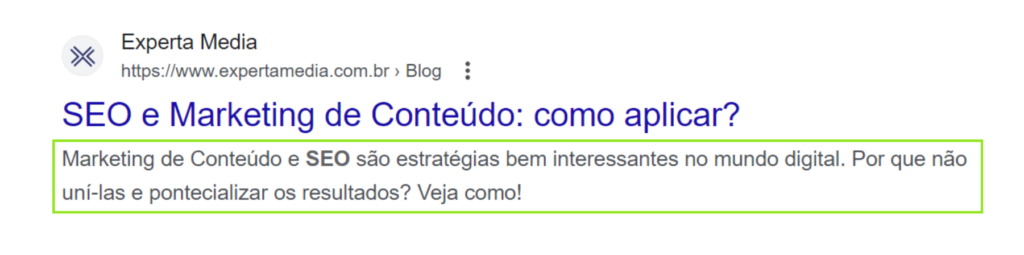
É um elemento exibido nos resultados de pesquisa. Logo abaixo da URL, do título e da data está uma pequena descrição do conteúdo da página. Veja o exemplo:

A meta description desempenha um papel muito importante no SEO, apesar de não ser um dos fatores para o ranqueamento. Entretanto, não tem como negar que uma escrita persuasiva pode atrair mais cliques (e aumentar o CTR) para sua página.
Ao contrário do que muitos pensam, não há a necessidade de otimizar a meta descrição com palavras-chave, uma vez que o Google a descreve assim:
“Uma meta tag de descrição geralmente informa e interessa aos usuários com um resumo curto e relevante sobre o que é uma determinada página.
Elas são como um argumento de venda que convence o usuário de que a página é exatamente o que ele está procurando.”
Outro ponto relevante é que, em alguns casos, o Google utiliza essa descrição para compor os snippets de pesquisa, trechos que aparecem em destaque na SERP. O indicado é que o texto seja curto, entre 150 e 160 caracteres.

Por isso, é importante indicar qual é a sua meta description no código da página. Neste conteúdo, por exemplo, no HTML terá a atribuição: <meta name= “description” content= “descrição do conteúdo”>.
Title tag
Na verdade, essa não é uma meta tag.
Hoje, a nomeação é entendida apenas como uma marcação no código HTML que ajuda a estruturar os elementos da página. Veja o exemplo deste conteúdo:
<title> Meta tags: o que são e como podem melhorar seu site? </title>
Portanto, é o que define o título de uma página que será apresentado:
- Nos resultados de pesquisa dos buscadores;
- Na barra do navegador;
- Links de compartilhamentos nas redes sociais.
Quando você não cria a title tag, corre o risco do próprio mecanismo de busca criá-la aleatoriamente. Ela também é conhecida como SEO title, sendo um dos elementos mais importantes para o ranqueamento. A title é a primeira coisa que o usuário vê quando faz uma busca.
É no título que ele vai clicar para acessar uma página, por isso, o texto deve estar alinhado à intenção da busca. Nesse sentido, a construção da title deve incluir:
- Palavra-chave principal;
- Estar entre 50 e 60 caracteres;
- Evitar uso em excesso de palavras-chave;
- Ser descritiva.
Para ficar mais claro, considere que uma pessoa tem dúvidas sobre o que uma agência de SEO faz. Ao realizar a busca, ela encontra dois resultados com o seguinte título:
- Agência de SEO e negócios online
- Como uma agência de SEO pode aumentar o tráfego do seu site
A primeira alternativa é genérica, já a segunda é mais atrativa, pois se trata de uma title otimizada.
Além disso, como mencionamos acima, o ideal é que a title tag tenha entre 50 a 60 caracteres. Portanto, títulos com menos caracteres também não são a melhor opção para uma otimização de SEO.
Por outro lado, titles com mais de 60 caracteres aparecem incompletos nos resultados de pesquisa, com reticências no final.
Saiba aproveitar o espaço que lhe é concedido!
Heading tags
Assim como no tópico anterior, as headings tags não são consideradas meta tags. As marcações no código da página ajudam a categorizar o conteúdo, facilitando a varredura do robô do Google pelo conteúdo e a leitura dos usuários.
Portanto, são componentes que ajudam na hierarquização e na legibilidade de uma página, fundamentais para o SEO on page. Um texto extenso, sem organização em títulos e subtítulos, é prejudicial para o ranqueamento do site.
Normalmente, as subdivisões são definidas a partir do H1 para o título, H2 para subtítulos e por aí vai nas seções seguintes. No código da página, esse é o formato a ser seguido para definir os Hs:
<head>
<h1>Título Principal</h1>
<h2>Subtítulo Importante</h2>
<h3>Tópico Detalhado</h3>
</head>
Vale lembrar que o ideal (e o mais recomendado pelos profissionais de SEO) é que cada página tenha apenas um H1.
Outro ponto importante é sempre manter uma organização hierárquica na estrutura do texto. Ou seja, se você quer inserir subtópicos dentro de um H2, utilize a tag H3 para manter a ordem. Nunca pule de um H1 para um H4, por exemplo.
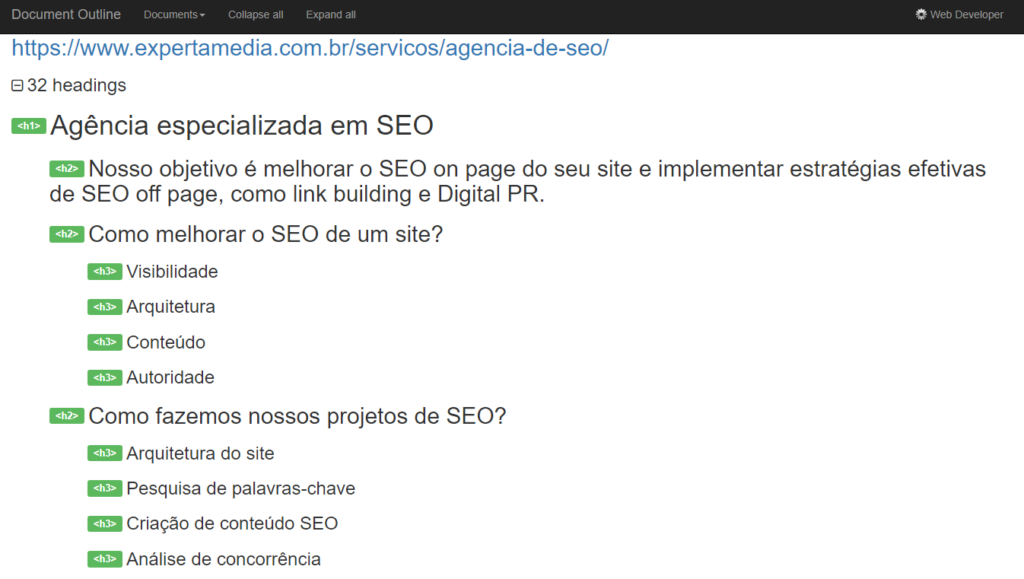
DICA EXPERTA: Por meio da extensão do Chrome “Web Developer”, você pode conferir a estrutura de tópicos de cada página. Basta instalar a extensão no navegador, selecionar a aba “Information” e clicar em “View Document Outline”. Você irá se deparar com uma tela semelhante a essa:

Robots
São comandos que estabelecem uma comunicação direta com o algoritmo dos mecanismos de busca.
Por exemplo, se você inserir a marcação no código <meta name=”robots” content=”index, follow”>, está indicando aos motores de busca que é para indexar a página e seguir pelos links presentes nela.
Existem diferentes direcionamentos a serem dados ao robô dos buscadores, os principais atributos são:
- Noindex – não indexar a página
- Nofollow – não seguir os links
- Dofollow – seguir os links
- Noarchive – não apresentar o cache da página
- Nosnippet – não exibir snippets da página
- Notranslate – impedir tradução da página
ATENÇÃO: Em uma estratégia de link building, dê preferência para links com a marcação dofollow!
Uma opção é substituir o nome “robots” por “googlebot”, nesse caso, apenas o robô do Google conseguirá ler as instruções.
Mas atenção! Existe uma diferença entre a tag robots e o arquivo robots.txt.
O arquivo robots.txt mostra quais URLs podem ser acessadas no site. Da mesma forma, ele também informa ao robô dos buscadores como se comportar, entretanto, é mais abrangente.
A meta tag robots é inserida no código HTML de cada página, enviando direcionamentos específicos. Ela permite que você controle como os mecanismos de busca vão rastrear e indexar a sua página.
Por exemplo, se você quiser retirar uma página dos resultados de pesquisa, é preciso incluir a tag: <meta name=”robots” content=”noindex”>. Mas não é uma boa opção fazer isso com o arquivo robots.txt, pois pode prejudicar todo o domínio.
Meta keywords
As meta tags de palavra-chave deixaram de ser um elemento relevante no SEO. A nova atualização do Guia de SEO do Google reconheceu que elas desempenham uma influência mínima nas classificações.
No entanto, é importante entender o porquê da decisão. Antigamente, os algoritmos dos buscadores tinham dificuldade para identificar a relevância de uma página. Dessa forma, usava as meta keywords para posicionar as páginas.
Não demorou muito para os administradores dos sites descobrirem que bastava incluir muitas palavras-chave no HTML da página para conquistar o ranqueamento. Muitas vezes, os termos inseridos nem tinham relação direta com o conteúdo.
O uso excessivo da palavra-chave, inclusive nas metas tags, ficou conhecido como uma prática de black hat SEO. Dessa forma, não é mais considerada como um critério de avaliação para o ranqueamento.
Portanto, não é necessário se preocupar com o uso de meta keywords para fins de ranqueamento, pois o Google ignora esses dados nos resultados de pesquisa.
Hoje, o Google prioriza a naturalidade do conteúdo, de modo que a aplicação da palavra-chave é indicada apenas para partes específicas do conteúdo, como no título, por exemplo.
No entanto, as meta keywords podem ser usadas na intenção de organizar as páginas de um site por assuntos, funcionando como aglutinadoras de conteúdos. Em diversos portais, as meta keywords ajudam a indicar posts relacionados, por exemplo.
Tag Viewport
A tag viewport indica ao navegador que a página deve ser ajustada a diferentes telas e como fazê-lo. A experiência dos usuários no mobile, ou seja, nos dispositivos móveis, é cada vez mais valorizada pelo Google.
Por isso, essa é uma informação indispensável no código da sua página. Veja como é sua estrutura:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Vamos entender por partes:
- meta name=”viewport” para classificar a meta tag inserida;
- “width=device-width” indica que a largura deve ser igual ao dispositivo;
- “initial-scale=1.0” diz que a escala deve ser de 1.0, não permitindo zoom.
Tag Refresh
A tag refresh é utilizada para a atualização automática de uma página. Basta inserir o seguinte código:
<meta http-equiv=”refresh” content=”10″>
Dessa forma, você indica ao navegador que a página deve ser atualizada a cada 10 segundos.
Além disso, esse recurso também pode ser usado para redirecionar os usuários a uma nova página. Por exemplo, é muito comum, ao acessar uma página com erro, ser direcionado à home automaticamente.
Tag Rating
Já a tag rating é usada para informar sobre conteúdos adultos.
Assim, garante que a exibição seja apropriada para a idade. Portanto, é um atributo que consegue controlar a forma como seu resultado será exibido, caso haja alguma restrição de público. O código segue a seguinte estrutura:
<meta name=”rating” content=”valor”>
Como usar meta tags?
Para criar e usar as meta tags, é preciso acessar o código-fonte da página.
Geralmente, os próprios editores de CMS (content management system), como WordPress, Wix e Blogger, possuem ferramentas que facilitam o processo.
Além disso, com plugins, como é o caso do Yoast SEO no WordPress, é possível otimizar title, meta description, meta robots e outras diretrizes.
Caso você não tenha o domínio técnico necessário, o recomendado é procurar especialistas em programação para auxiliar nessas questões.
Vale lembrar, que para usar as tags de forma eficaz, é preciso estabelecer um plano de SEO. Dessa forma, as estratégias de SEO serão desenvolvidas para melhorar o desempenho do site.
Como conferir as meta tags?
As ferramentas são grandes aliadas para ajudar na identificação de erros nas meta tags que podem estar atrapalhando a performance do seu site. Veja a seguir quais plataformas usar:
Google Search Console
Com o Google Search Console, é possível fazer a inspeção de URL do site e descobrir se o navegador consegue acessar a sua página ou não. O impedimento pode estar atrelado a algum problema no HTML, como a tag robots “noindex”, que impossibilita a indexação.
Semrush
A ferramenta de auditoria de SEO da Semrush disponibiliza uma lista de problemas do seu site, envolvendo também as meta tags. Por exemplo, ela mostra páginas que estão sem meta description ou que tenham descrições duplicadas.
Ahrefs
O Ahrefs é outra ferramenta poderosa de SEO. Com diversas funcionalidades, ela ajuda os usuários a realizar otimizações em seus sites para melhorar a experiência de navegação e potencializar os resultados. Assim, você pode encontrar erros no código-fonte da página e saná-los rapidamente.
UberSuggest
É uma ótima plataforma para realizar uma auditoria de domínio, ou seja, uma espécie de check up na saúde do seu site. A análise mostra erros técnicos que podem estar atrapalhando o seu site a se destacar nas buscas, como title não otimizados, ausência de meta description e outros.
Conte com os serviços de uma agência especializada!
Muitas vezes, questões técnicas podem atrapalhar todo o potencial que o seu site pode ter para se destacar nos mecanismos de buscas. Com uma equipe capacitada, os problemas são eliminados e os resultados chegam.
A Experta é uma empresa especializada em SEO, link building, Digital PR e gestão de blogs. Quer saber o que podemos fazer pelo seu negócio?